|
2
|
In the Properties panel Chart category, select Data and click the browse button. The Chart Data panel opens.
|
|
3
|
|
2
|
In the Properties panel Chart category, select Data and click the browse button. The Chart Data panel opens.
|
|
4
|
In the Properties panel Chart data item category, set modifications on Line thickness, Line dash style and/or Line color.
|
|
2
|
In the Properties panel Chart category, select Data and click the browse button.
|
|
4
|
Select the Category cell.
|
|
5
|
|
7
|
Select the Value cell.
|
|
8
|
Click Set modification.
|
|
10
|
Select the Data label cell.
|
|
11
|
Click Set modification.
|
|
13
|
Select the Legend label cell.
|
|
14
|
Click Set modification.
|
|
16
|
Select the Color cell.
|
|
17
|
Click Set modification.
|
|
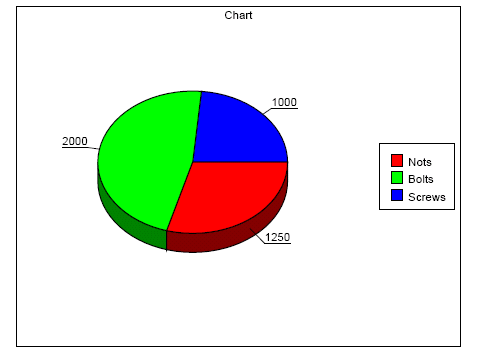
Example 53
|
|
•
|
|
•
|
|
•
|
|
•
|
|
•
|
|
•
|
ITEM;Nots;1,250.00;RGB(255,0,0)
ITEM;Bolts;2000;RGB(0,255,0)
ITEM;Screws;1000;RGB(0,0,255)